大規模言語モデル(LLM)を活用したアプリケーション開発が進む中、柔軟で拡張可能なワークフロー を設計する方法として、LangGraph が注目されています。
特に、LangGraphのサブグラフ(Subgraph) を活用すると、
🔹 モジュール化されたワークフローを設計できる
🔹 親グラフと子グラフで役割分担を明確にできる
🔹 LLMエージェントの複雑な連携をシンプルに表現できる
このようなメリットを活かし、スケーラブルで管理しやすいAIシステム を構築できます。
本記事では、以下の内容を詳細に解説します。
1️⃣ LangGraphとは?基本概念をおさらい
2️⃣ Subgraph(サブグラフ)の仕組みとメリット
3️⃣ 実装手順:親グラフと子グラフを作成する方法
4️⃣ Stateの管理方法:親子間のデータのやり取りを最適化
5️⃣ サブグラフを活用した応用シナリオ
6️⃣ エラーと対処法:ハマりがちなポイントを解説
それでは、LangGraphのサブグラフを活用する方法を 基礎から応用まで 徹底的に解説していきます!🚀
【本記事の目次】
1️⃣ LangGraphとは?基本概念をおさらい
LangGraph は、LangChainのフレームワークの1つで、
グラフベースのワークフローを設計 できるツールです。
通常のコードでは、フロー制御が 順次処理 や 条件分岐 で書かれますが、
LangGraphを使うと 「ノード(処理単位)」を繋げて ワークフローを構築できます。
💡 LangGraphの特徴
✔️ ノード単位で処理を整理できる(モジュール化)
✔️ 並列処理や条件分岐が直感的に実装できる
✔️ サブグラフを活用すると、再利用可能なワークフローを作れる
2️⃣ Subgraph(サブグラフ)の仕組みとメリット
📌 サブグラフとは?
LangGraphでは、1つのグラフの中で別のグラフを呼び出す ことができます。
このような「グラフの中にグラフを組み込む構造」を サブグラフ(Subgraph) と呼びます。
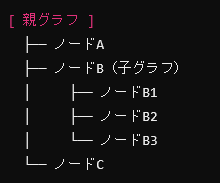
🔹 イメージ図

✅ サブグラフを活用するメリット
✔️ 再利用性が高まる → 同じ処理を複数のワークフローで使い回せる
✔️ 複雑なワークフローを整理できる → 親子関係で明確に分割
✔️ エージェントの役割を明確化 → 特定の処理を子グラフに委託
3️⃣ 実装手順:親グラフと子グラフを作成する方法
📌 1. 環境構築
LangGraphを利用するために、以下の環境で実行します。
pip install langchain langgraph
import langgraph
from langgraph.graph import StateGraph
from typing import TypedDict, Annotated
📌 2. 子グラフ(Subgraph)の定義
✅ 子グラフのState(データ構造)
class ChildState(TypedDict):
path: Annotated[list[str], "add"]
✅ 子グラフのノード(処理)
def child_start(state: ChildState) -> ChildState:
return { "path": ["child_start"] }
✅ 子グラフの定義
child_builder = StateGraph(ChildState)
child_builder.add_node("child_start", child_start)
child_graph = child_builder.compile() # グラフをコンパイル
📌 3. 親グラフに子グラフを組み込む
# ✅ 親グラフのState
class ParentState(TypedDict):
path: Annotated[list[str], "add"]
# ✅ 親グラフのノード(処理)
def parent_start(state: ParentState) -> ParentState:
return { "path": ["parent_start"] }
# ✅ 親グラフを作成し、子グラフを組み込む
parent_builder = StateGraph(ParentState)
parent_builder.add_node("parent_start", parent_start)
parent_builder.add_node("start_subgraph", child_graph) # 子グラフを追加
4️⃣ Stateの管理方法:親子間のデータのやり取りを最適化
✅ 親と子のStateを共通で使う場合
class ParentState(TypedDict):
path: Annotated[list[str], "add"]
class ChildState(TypedDict):
path: Annotated[list[str], "add"]
→ 子グラフの処理結果がそのまま親のStateに反映 される。
→ Stateの重複更新を防ぐために reducer を使うことが推奨される
✅ 親が子のState(処理結果)を受け取る場合
class ParentState(TypedDict):
path: Annotated[list[str], "add"]
value: Annotated[list[int], "add"]
class ChildState(TypedDict):
value: Annotated[list[int], "add"]
→ 親グラフは子のStateを保持するプロパティを含める必要がある!
→ 親に value を持たせないとエラーになるので注意
5️⃣ サブグラフを活用した応用シナリオ
🔹 エージェントの分業 → GPT-4の出力を解析するグラフと、結果をまとめるグラフを分ける
🔹 並列処理の実装 → サブグラフ内で複数のタスクを同時に処理
🔹 動的ワークフローの生成 → ユーザーの入力に応じて適切なグラフを動的に選択
6️⃣ エラーと対処法:ハマりがちなポイントを解説
❌ 親が子のStateのプロパティを持っていないとエラー
✅ 親のStateに必要なプロパティを追加する
❌ Stateの重複更新で意図しない挙動が起こる
✅ reducer を活用してデータを整理する
🚀 まとめ|LangGraphのサブグラフを活用しよう!
🔹 サブグラフを使うとワークフローを整理しやすくなる
🔹 親と子のStateの管理を正しく設計することが重要
🔹 LLMを活用したアプリ開発でスケーラブルな設計を実現できる
あなたのAIプロジェクトにぜひ LangGraphのサブグラフ を活用してみてください! 🎯🚀